ShefJam3
Last month, I took a trip up to my educational mainstay - Sheffield University - in order to take part in the 3rd game jam run by the Computer Science Society, a 30 hour games programming jam dubbed "ShefJam". Being the first year I'd actually competed in the jam without having to worry about helping organise it, I was totally hyped.
This time around I had decided to put together a 3D game and focus on the graphics, something that I figured would be a lot more relaxing than desperately scrambling to write a game from the base up again.
After faffing around for a few hours at the start talking to friends I hadn't seen in a while and failing to come up with any decent ideas, I eventually wound up in a team with three friends of mine; Rebecca, Chris and Fred - though everyone just calls him "Guru".
Despite it being Guru's first time at a game jam, he had decided on a plan and started on a game before me and Rebecca had even finished catching up with people. The theme of the jam was evolution, and his plan was to make the same game three times as it would have been made through the ages: in the eighties, nineties and two-thousands. He'd made fantastic headway with the first iteration of the game, a simple obstacle avoidance jumping game written in QBASIC, and had plans for the second: A similar game, but with proper images for graphics and written in Java. Fitting in the third was looking like it might be quite a challenge, so me and Rebecca worked on it, it was to be again similar in design to the first two but in three dimensions. Rebecca - being an accomplished musician - would also work on the music for the second and third iterations. Chris, presently working on stuff to do with robots, provided moral support and the graphics for the Java game.
With a vague plan laid out, we were off! The general idea was to make a simple first-person 3D running game, where the player would have to constantly run forwards, avoiding obstacles and jumping over gaps. A "floating-island" aesthetic was decided on, which meant that we didn't have to model any background objects or worry about stopping the player from simply running along the outside of the obstacles.
Wanting to focus on graphics work over code, Unity seemed the best choice for the third game. With a bit of hacking about at Unity's FPSCharacter class, making the character constantly run forward was relatively painless - a case of forcing forward movement in place of letting the user control it with the W and S keys and adding a constant forward-pointing force to the player that would push them through the level.
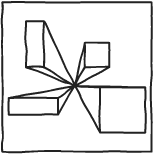
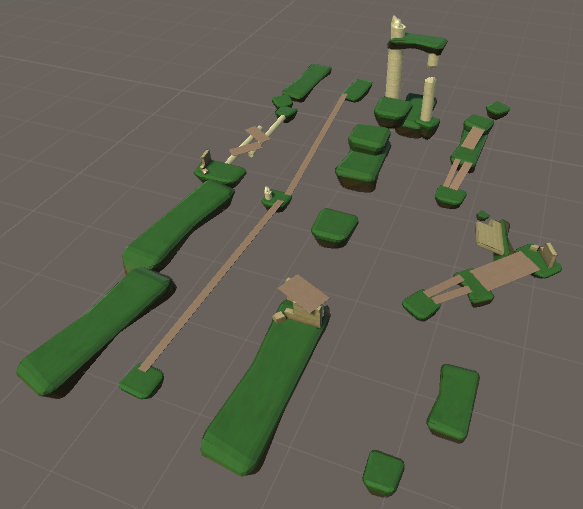
Attempting to keep to the asset-heavy practices I'd seen used by some talented youtubers, I tried to break down the level in to as many parts as I could. To this end, we decided to have the level assemble itself from a number of predefined sections, which would be randomly selected and placed "in front" of the player (I put "in front" in quotes, as the player is reset backwards when a new section is loaded):

These level sections were made out of primitive 3D shapes with no textures, just the minimum of what would be needed for the player to play the game. With Rebecca working on designing sections, I could work on constructing level assets - more detailed 3D models that could be used in place of the primitives within each section. The benefit of building up the level in this fashion was that actually not many assets needed to be created, but rather the same few assets could be duplicated over and over with different rotations, locations and scales to produce a more feature-rich environment.
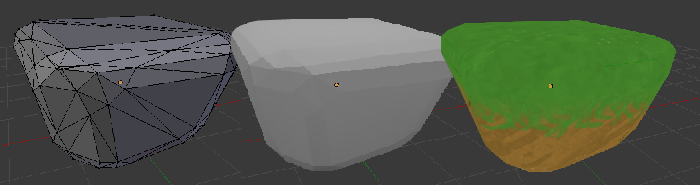
I made the models in Blender. First, I modelled the objects, then unwrapped their UV meshes to a texture file. From there I could bake on shadows, then finally use the 'texture paint' mode to paint on an assortment of textures that I'd made in Photoshop:

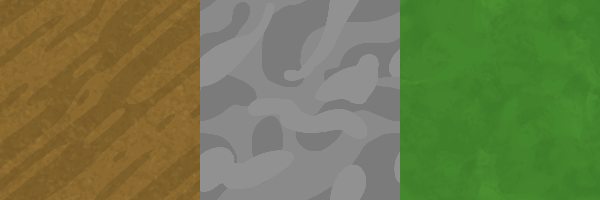
Here are the base textures, made in Photoshop:

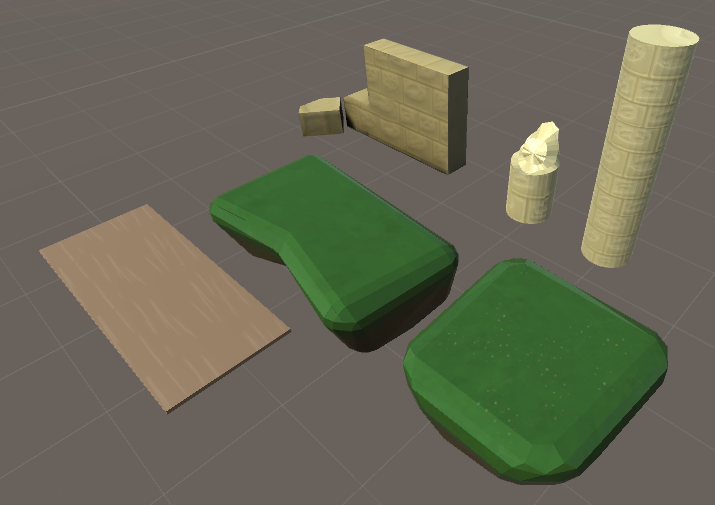
Using this process, I modelled a small selection of floating islands, walls and pillars:

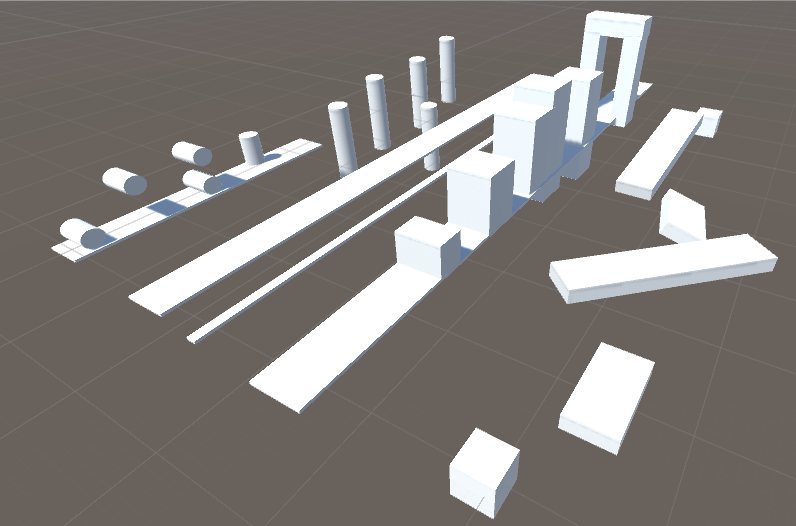
Finally, with these models, it was fairly easy to populate the sections with the models:

It was nice to get back to 3D modelling and depart from coding for a few hours, and we all had a fun time. As it turned out, we won the prize for theme interpretation; unfortunately Rebecca had to leave before judging had finished, so she was photoshopped in to our group shot, courtesy of Rob Ede:

The game(s) can be downloaded in zip form here. There's some setup required, all the instructions are in the provided readme file.
Thanks to Reuben for proofing this, see you next post!